Hola amigos, aquí dejándoles un nuevo aporte. Como todos saben hoy en día está de moda HTML 5 y en este nuevo POST escribiré algunos conceptos y detalles importantes a tener en cuenta de este lenguaje de etiquetas.
HTML 5
Es la quinta revisión más importante del lenguaje de etiquetas, por lo tanto es una actualización. Asimismo es considerado un termino de marketing para agrupar las nuevas tecnologías de desarrollo Web: HTML5, CSS3 y nuevas capacidades de JavaScript.
Nuevas funcionalidades (las mas interesantes desde mi punto de vista)
Una buena estructura de cualquier documento ayuda al lector a visualizar todos los contenidos de una manera fácil y clara. Una mala estructura produce una sensación de estar perdido, por lo tanto el lector no encontrará rápidamente lo que busca y terminará por abandonar el sitio Web.
- HTML5 se encarga de la estructura (ESTRUCTURA).
- CSS3 se encarga de presentar la estructura (ESTILO).
- JavaScript (FUNCIONALIDAD)
HTML 5 aún es un trabajo en progreso (tenerlo en cuenta) sin embargo, los principales navegadores (chrome, firefox, safari, opera) son compatibles con muchos de los nuevos elementos que ofrece la nueva versión.
La versión HTML 4.01, carece de características necesarias para la creación de aplicaciones modernas, como el uso de audio y vídeo es por ello que es muy común utilizar JScript y plugins como Macromedia Flash.
- El elemento < canvas > para el dibujo 2D.
- Los elementos < video > y < audio > para la reproducción de medios.
- Nuevos elementos para manejo de contenido y estructura.
- Nuevos controles de formulario.
NOTA: Este post se centrará en la estructura de un documento HTML 5.
Ahora veremos una definición interesante que muchos no toman en cuenta o quizás la conocen pero no le toman la debida importancia.
¿Qué es una página Web?
Una página Web es un documento que contiene información electrónica como: texto, imágenes, sonido, vídeo, etc. Adaptada para WWW y que puede ser accedida por un navegador Web (chrome, firefox, opera, safari)
Teniendo en cuenta la definición anterior, todo documento tiene una estructura (una carta, un memo, etc.) y las páginas Web no son la excepción ya que son documentos que contienen información electrónica.
Como sabemos el propósito de HTML es la creación de estos documentos estructurados, páginas Web, es por eso que su versión 5 cuenta con nuevas etiquetas que ayudan a este propósito tan importante pero tan desatendido por muchos programadores del medio.
Los navegadores Web son los encargados de interpretar la estructura del documento y luego mostrar los contenidos al lector, es por ello que éstos necesitan de etiquetas más poderosas que seccionen el documento para saber donde comienzan y terminan los contenidos y cual es su cometido dentro del documento. Esto ayuda mucho a los motores de búsqueda y bases de datos al proceso de Indexación (elaboración de un índice que contenga de forma ordenada la información, esto con la finalidad de obtener resultados de forma sustancialmente más rápida y relevante al momento de realizar una búsqueda).
Un documento HTML 5 se estructura desde dos puntos de vista:
- Una estructura global.
- Una estructura del cuerpo.
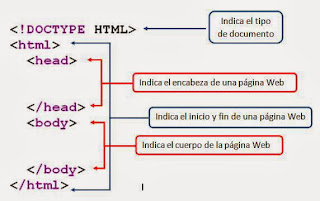
Estructura Global: lo haré con un gráfico y eso representa la estructura global de una página Web.
Estructura del cuerpo (dentro de la etiqueta < body >)
- Cabecera < header>: esta sección provee de información introductoria como: logo, título, subtítulos, y una corta descripción del sitio web. Difiere con respecto a la etiqueta porque ésta refiere información de todo el documento.
- Barra de navegación < nav >: es la sección que por lo general se ofrece un menú con el propósito de facilitar la navegación sobre el sitio Web.
- Información principal < section >
: Contiene la información más relevante del documento. Podría contener una lista de productos, descripciones varias, noticias,o cualquier otra información importante para esa sección del sitio Web. - Barra lateral < aside >esta sección contiene datos relacionados con la información principal pero que no son igual de importantes. Podrían ubicarse del lado derecho o izquierdo de nuestro sitio Web.
- Institucional < footer >: esta es el área donde normalmente se muestra información del sitio Web como: el autor, la empresa, enlaces con los términos y condiciones y toda información adicional que se considere importante compartir.
Coloco una imagen copiada de un sitio Web que me gustó mucho.
Espero les haya servido esta información.
Hasta la próxima su amigo Carlos Z.


No hay comentarios:
Publicar un comentario